どうも、おくちでです。
ようやくamazonアソシエイトの本領であるPA-APIの使用ができるようになったので、今までの経緯をまとめておきました。この記事が悩める方の参考になれば幸いです。

最強の無料テーマであるcocoon利用者向けの記事です。
Amazonアソシエイトの合格から
私がAmazonアソシエイトの合格を頂いたのが今年の2月末の事。
この合格を頂いた時点でアフィリエイターたちの間で話題となっていたPA-APIの使用制限の問題。30日間の間にPA-API経由での売り上げを発生させないと便利機能であるPA-APIの使用が出来なくなるので、もしも経由にしていた方などが結構ダメージを受けています。カエレバリンクでもこれに対する変更が出ていて、楽天ベースの商品表示になったりと影響は多方に広がっていました。
アソシエイト新人の私は売り上げ0なので当然このPA-APIは利用できませんでした。この件は↓の記事にてまとめてあります。
ここまでが前提です。
もしも経由ではPA-APIは発生せず、アソシエイトツールバーから作成できる
こういったリンクを使用して記事中に設置をして、ここを経由して購入してもらう必要があります。条件は時間にして24時間以内、さらに他のアソシエイトリンクを踏んでいないことが前提となります。
上のリンクは私が初めてブログにて売り上げを発生させることが出来たリンク、なんここのもっとたゆたゆの1時限目です。このリンクからの売り上げが発生したのは4月15日。アソシエイト認可から1か月半の期間を経て、ようやく売り上げが発生したのです。ようやく使用テーマのcocoonのリンクが使用できると鼻息が荒くなったのですが…。
売り上げ=PA-APIの使用可能にはならない
さっそくヘルシオなどのリンクをPA-APIのものにしようと切り替えをしたのですが

こんな具合になってしまうんですね。リクエスト数が多すぎるという事なんでしょうけど、PA-APIの使用許可が下りていないのでこのような表示となります。下はカエレバリンク。これがcocoon実装のリンクにすると
こんな感じになります。見た目はカエレバと同じですけど、レビューの確認に行けたり、金額表示の有無を選択出来たり、楽天やヤフーの表示の切り替えも可能です。このリンクの便利なところはリンク作成のショートコードをビジュアルエディターにそのまま添付するだけというお手軽なもの。いちいちHTML表示に切り替えてリンクを挿入する手間がありません。商品画像も表示されますからとても便利なんですね。
これが使用可能になる前はアソシエイトの通常リンクとcocoonのブログカード形式にした
こういう感じのリンクを駆使していましたけど、このブログカード表示は私が紹介をする「なんここ」や「ノブ妻」との相性が非常に悪かったのでほとんど使用していませんでした。見た目は悪くないんですけど、その場しのぎの方法であることは否めないものです。
使用可能になったのはつい先日の事らしい
売り上げは上がってもPA-APIリンク経由での売り上げ発生には至っていなかったので、PA-APIの使用はできないのかと半ばあきらめかけてすでに忘れて、通常リンクの作成がルーチンになっていた矢先の事。らしいとなっているのは、ほとんどの方が気が付かない間に使用可能になっているからです。
5月27日以降、Amazon商品紹介API(PA-API)の制限解除報告が結構ある模様。
— わいひら@寝ログ (@MrYhira) 2019年5月29日
使用テーマのcocoon製作者のわいひら氏のtweetにより、PA-APIの制限解除のお話がありましたので、さっそく自身も使用できるのかと試したら上のようにできたのです。
解除される条件が金額でないのは一目瞭然でして、売り上げが上がっているのかどうかだけだと推測されます。この記事を書いている5月30日時点において私のアソシエイトの売上金額は10万程度となっています。(紹介手数料ではなく、売れた商品の金額合計です)
PA-APIが使えるようになりましたが、リンクによってはそのままにしておくべきものがあるので、現時点では各リンクの変更はそこまで多くなく、アクセス数の多い記事から優先的に変更をするだけなので案外楽に手直しが終了しています。
ブックマークレットで商品リンクを作れない商品の対策
ブックマークレットとは何ぞや?という方は下記の二つをご覧ください。


ここからは上記のブックマークレットでショートコードの作成ができないちょっと特殊な商品のお話です。

ほとんどの方があまり関係ないような商品なのですけど、一応知ってもらったら今後リンクを作成する際に役に立つ情報だ思います。
他の記事も含めて何度も言っていますけど、私がアソシエイトの売り上げ発生を達成できたのは「なんここ」の「もっとたゆたゆver」の記事がバズってくれたからです。
上にも貼りましたけど、説明のためにもう一度貼ります。
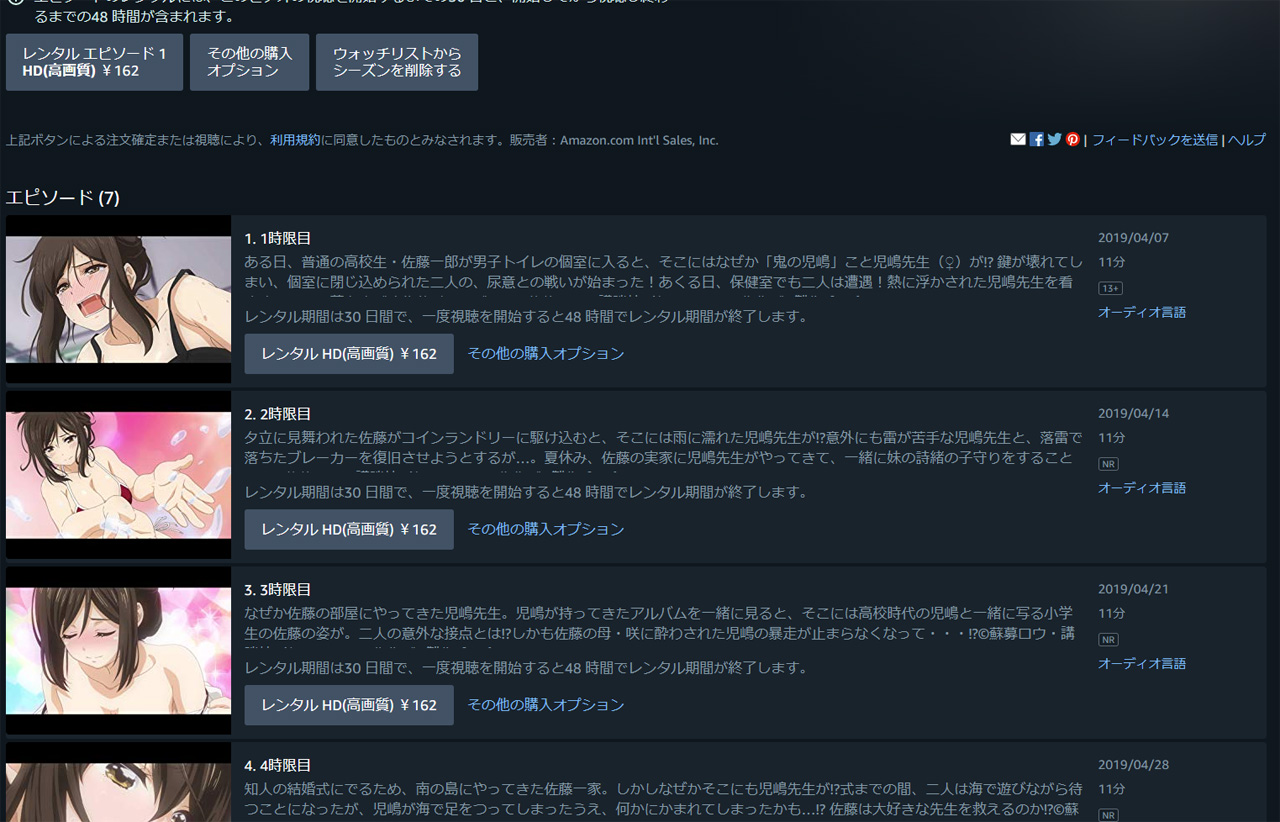
この商品リンクはアソシエイト標準のもの。商品はかなり特殊なもので、レンタルのアニメ動画です。プライムビデオ等でご覧になったことがある方だとわかると思いますが、この商品ページは

スクショです
このように表示されていて、ASINコードが表示されていません。ブックマークレットでのリンク作成を押しても何も表示がされません。cocoon公式サイトにはこういう場合の対策が書かれていまして、商品ページアドレスからASINを拾えばOKとあります。
たゆたゆverレンタルページのアドレスの一部
たゆたゆverのレンタルページのアドレスの一部、赤枠で囲ったところがASINのコードとなります。このコード「B07QL3LT71」をcocoonのショートコードを使って作成すると
このようにレンタルページ自体のリンクが作成されます。別に悪いわけじゃないんですけど、私は各エピソード個別にリンクを作成したいのでこれはちょっと妥協したくないです。仕方なく標準リンクで行くかなと思ったのですけど、そもそもこのレンタルの商品リンクはアソシエイトのセントラルカスタマイズの商品リンク作成でないと作ることができないものです。
ここまで長くなりましたけど、この説明はセントラルカスタマイズによる商品リンクでのみ作成できる商品の場合のお話です。

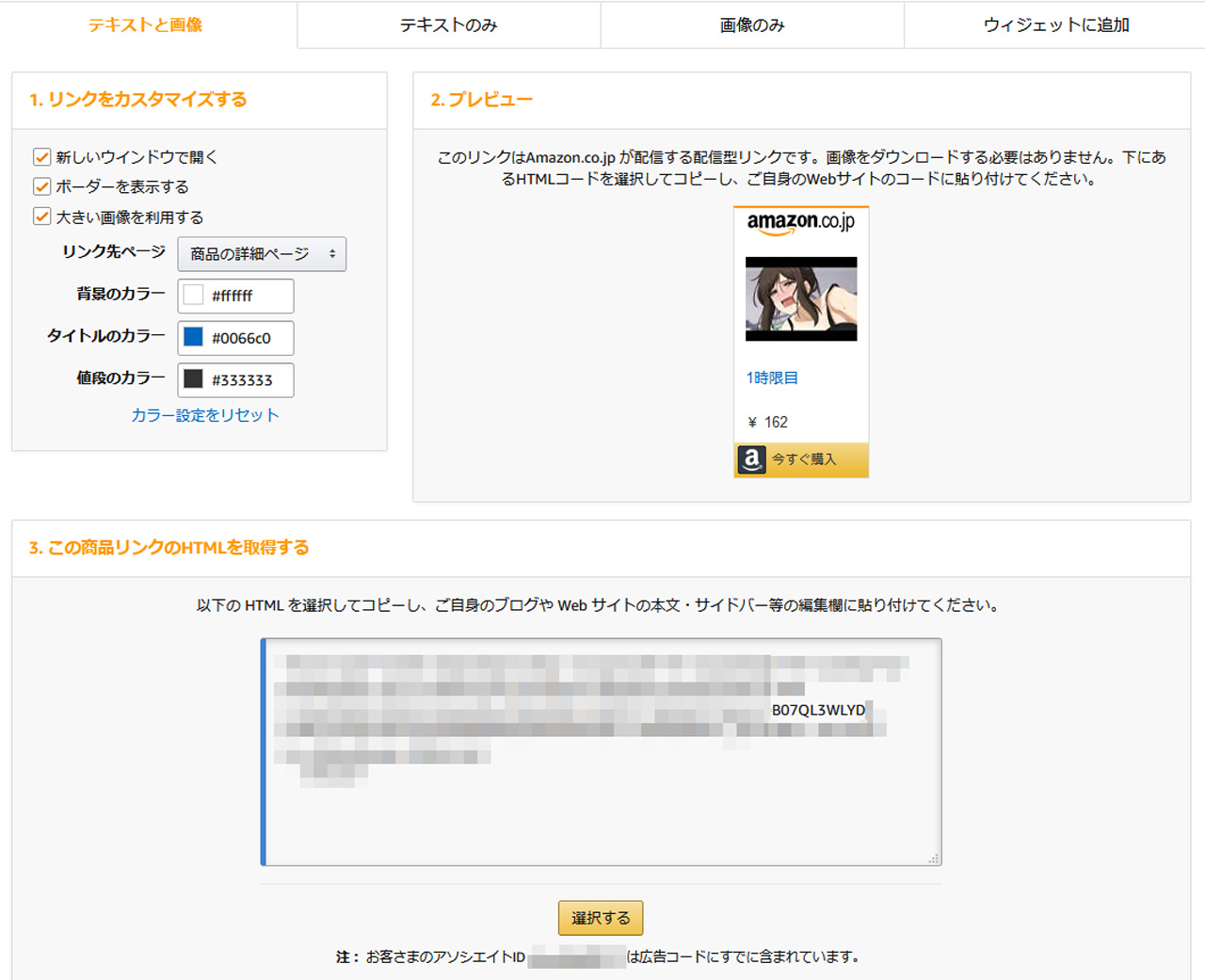
こちらは「なんここ」たゆたゆver1話の商品リンクのHTML表示がされているところ。
個人情報保護のためにASIN以外はモザイク処理してあります。
しかしこのリンク、クリックすると必ず全選択になってASINだけのコピーができません。なのでメモ帳に貼り付けてそこから該当部分のみをコピーするって手法も有りですけど、この商品リンク作成のアドレスを見てください。
![]()
最後方にご丁寧にASINが個別で用意されているので、ここだけコピーして貼り付ければOK。
こんな具合になりますけど、amazonのレンタル商品の案内なので楽天やヤフーの検索は不要というかあってはいけません。それにタイトルが1時限目では少しわかりにくいので、表示方法の変更を行います。
こういう表示方法にするとわかりやすいです。まぁamazonの検索ボタンはいらないですけど念のために残してあります。
ビジュアルエディターへの記載は下記のようにしています。

- アクセスキーID
- シークレットキー
- トラッキングID
この3つは入力済みのものとしてお話をしていますので、それらの入力をしていなかったり、何のこと?という場合はcocoon公式にて確認をお願いします。
なんにせよ使えるようになってよかったよかった。
入れ替える必要がある所と、そのままでいいかなと思う所がありますので上手く使い分けをして今後も頑張っていきたいと思います。このPA-APIが使用可能になりましたのでもしもアフィリエイトを使う必要がほぼなくなってしまいました。数十円の売り上げが手数料が発生したままになっていますけど、お勉強という意味でのお布施にしようと思います。





コメント